Account recovery and password reset
Account recovery allows registered users to regain access to their account if they forget their password or lose access to the second authentication factor required for multi-factor authentication (MFA).
To regain access to their account, the user must prove that they're the owner of the account. The verification of ownership is performed using the recovery address defined by the user. When the account recovery flow is started, the system sends a link or a one-time code to the recovery address defined by the user. The user must access the link or enter the code they received to confirm their identity and ownership of the account.
When the user accesses the configured recovery method, they receive a privileged session and are taken to their account's settings page where they must create a new password to regain access to their account.
The account recovery flow doesn't reset user's second authentication factor.
Supported recovery methods
Ory Identities (Ory Kratos) supports two recovery methods:
- Recovery by one-time codes (
code) - Recovery by magic links (
link)
Comparison
"One-time code" (code) is the default, preferred, and recommended method by Ory.
Ory supports "magic links", but considers this method a legacy solution. Currently, the method is supported but should be considered deprecated and is set to be removed in future releases.
Consider using the code method as it mitigates many of the drawbacks of "magic links":
- Some email virus scanners open links in emails to scan them. This invalidates the link and may prevent users from completing the flow even if they have the access to the defined address.
- Flows initialized by apps on mobile phones or smart devices don't work with links.
- Depending on the device settings, clicking a link from an email can open a different browser than the one used to initialize the flow. This can confuse your users.
When you change the strategy from link to code in an existing project, you might need to adjust your UI. Make sure the flow
works correctly with your UI implementation after changing the strategy.
Configuration
- Ory Console
- Ory CLI
To enable account recovery and adjust related options, go to Authentication → Account recovery in the Ory Console
-
Download the Ory Identities configuration from your project and save it to a file:
## List all available workspaces
ory list workspaces
## List all available projects
ory list projects --workspace <workspace-id>
## Get config
ory get identity-config --project <project-id> --workspace <workspace-id> --format yaml > identity-config.yaml -
Add the configuration for the verification flow:
identity-config.yamlselfservice:
methods:
code: # Enables the "one-time code" method. Use 'link' to enable "magic link" method.
enabled: true
config:
lifespan: 15m # Defines how long the code or link are valid for. Default: 1h.
flows:
recovery:
enabled: true
lifespan: 15m # Defines how much time the user has to complete the recovery flow in the UI. Default: 1h.
use: code # Defines which method is used, one of 'code' or 'link'.
notify_unknown_recipients: false # Defines if the system sends attempted recovery notifications to unregistered addresses. -
Update the Ory Identities configuration using the file you worked with:
ory update identity-config --project <project-id> --workspace <workspace-id> --file identity-config.yaml
Require multi-factor for account recovery
By default, the account recovery process gives users a privileged session without the need to provide the second authentication factor. You can choose to require multi-factor authentication for account recovery.
This affect all users, not just those that recover their accounts. If you enable this setting, all users must provide their second authentication to adjust profile settings.
- Ory Console
- Ory CLI
In the Ory Console go to Authentication → Two-factor auth in the Ory Console
-
Download the Ory Identities configuration from your project and save it to a file:
## List all available workspaces
ory list workspaces
## List all available projects
ory list projects --workspace <workspace-id>
## Get config
ory get identity-config --project <project-id> --workspace <workspace-id> --format yaml > identity-config.yaml -
Add the configuration for the verification flow:
identity-config.yamlselfservice:
flows:
settings:
required_aal: highest_available -
Update the Ory Identities configuration using the file you worked with:
ory update identity-config --project <project-id> --workspace <workspace-id> --file identity-config.yaml
Account recovery address
To start account recovery, Ory Identities must know which address to send the recovery message to. Usually this is the email
address the user provides when registering their account. Other fields inside the traits section are supported as well.
If the email address used for recovery is the same as the email used for verification and the account isn't activated when the recovery flow is started, completing the recovery flow also verifies the user's email address.
Read this document to learn about the account verification flow.
To specify a trait of the identity to be used for recovery, use the following identity schema:
{
"$id": "https://schemas.ory.sh/presets/kratos/quickstart/email-password/identity.schema.json",
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "Person",
"type": "object",
"properties": {
"traits": {
"type": "object",
"properties": {
"email": {
"type": "string",
"format": "email",
"ory.sh/kratos": {
"credentials": {
"password": {
"identifier": true
}
},
+ "recovery": {
+ "via": "email"
+ }
}
}
}
"additionalProperties": false
}
}
}
Attempted recovery notifications
When this option is on and users attempt to initiate recovery for unregistered addresses, the system sends an attempted recovery notification to the email address that was used in the attempt. This prevents account enumeration attacks as explained in this blog post by Troy Hunt. By default, this feature is disabled in newly created Ory Network projects.
Follow these steps to enable sending attempted recovery notifications:
- Ory Console
- Ory CLI
Go to Authentication → Account recovery in the Ory Console and toggle Notify unknown recipients on.
-
Download the Ory Identities configuration from your project and save it to a file:
## List all available workspaces
ory list workspaces
## List all available projects
ory list projects --workspace <workspace-id>
## Get config
ory get identity-config --project <project-id> --workspace <workspace-id> --format yaml > identity-config.yaml -
Set
notify_unknown_recipientstotrue:identity-config.yamlflows:
recovery:
enabled: true
lifespan: 15m # Defines how much time the user has to complete the recovery flow in the UI. Default: 1h.
use: code # Defines which method is used, one of 'code' or 'link'.
notify_unknown_recipients: true # Defines if the system sends attempted recovery notifications to unregistered addresses. -
Update the Ory Identities configuration using the file you worked with:
ory update identity-config --project <project-id> --workspace <workspace-id> --file identity-config.yaml
Email templates
Ory Identities comes with default email templates for recovery flows.
You can replace the defaults and customize the messages to match the look and feel of your solution. Read the email templates documentation to learn more.
Invalidate other sessions
In some scenarios it can be useful to revoke all active sessions of the user when they recover their account. This forces anyone with access to the account to re-authenticate using the new password set up in the recovery process.
To trigger this behavior, use the after_recovery hook:
- Ory CLI
-
Get the Ory Identities configuration with Ory CLI:
## List all available workspaces
ory list workspaces
## List all available projects
ory list projects --workspace <workspace-id>
## Get config
ory get identity-config --project <project-id> --workspace <workspace-id> --format yaml > identity-config.yaml -
Add the hook configuration to the downloaded file.
selfservice:
flows:
recovery:
enabled: true
ui_url: http://your.ui/recovery
+ after:
+ hooks:
+ - hook: revoke_active_sessions -
Update the Ory Identities configuration using the file you worked with:
ory update identity-config --project <project-id> --workspace <workspace-id> --file identity-config.yaml
Learn how to add and configure hooks for self-service user flows.
Fallback recovery address
In some scenarios, users may want to recover their account using a different email address than the one they used to register, for
example if they no longer have access to the original email address. To use two (or more) recovery email addresses, you need to
define a secondary email field, such as email_secondary in the traits section of the identity schema. This field will serve as
the fallback email address for account recovery. Read more about identity schemas
here.
This is an example of an identity schema with a secondary email address:
{
"$id": "https://example.com/ory.schema.json",
"$schema": "http://json-schema.org/draft-07/schema#",
"additionalProperties": false,
"properties": {
"traits": {
"additionalProperties": false,
"properties": {
"email": {
"format": "email",
"ory.sh/kratos": {
"credentials": {
"password": {
"identifier": true
},
"webauthn": {
"identifier": true
},
"totp": {
"account_name": true
},
"passkey": {
"display_name": true
},
"code": {
"identifier": true,
"via": "email"
}
},
"recovery": {
"via": "email"
},
"verification": {
"via": "email"
}
},
"title": "Email address",
"type": "string",
"maxLength": 320
},
"email_secondary": {
"format": "email",
"ory.sh/kratos": {
"recovery": {
"via": "email"
},
"verification": {
"via": "email"
}
},
"title": "Email address secondary",
"type": "string",
"maxLength": 320
}
},
"type": "object"
}
},
"title": "Person",
"type": "object"
}
In this schema, you define both email and email_secondary fields as recovery addresses. This means that Ory will send recovery
messages to both addresses when the recovery flow is initiated. The user should provide the email_secondary field during
registration or update it later in their account settings so it can be used in the recovery process.
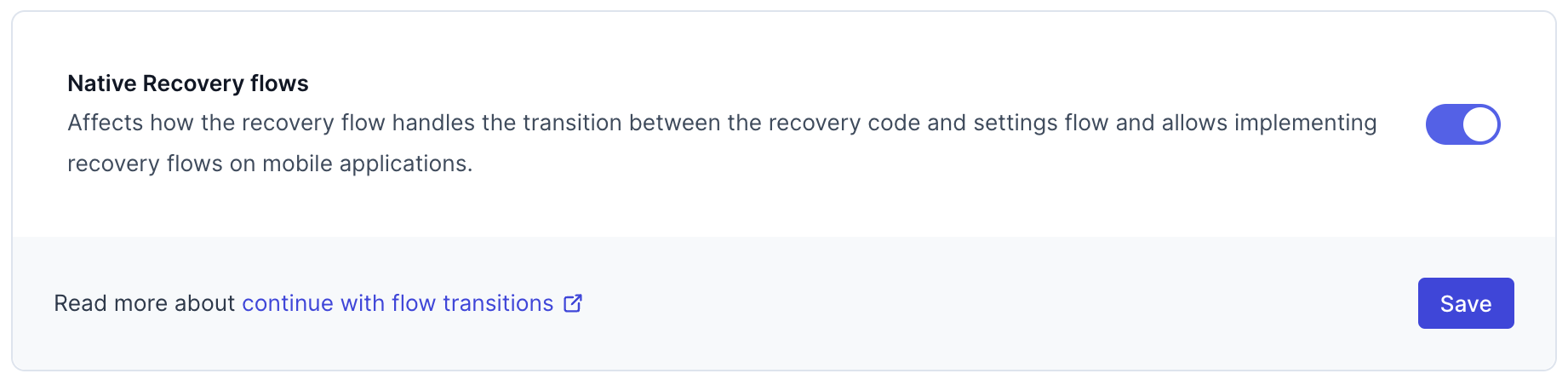
Native recovery flows
Ory Identities supports recovery flows in native applications. This allows you to build a native application that allows the user
reset their password in the app without opening a browser. This flow is only available for the code method.
Since enabling this alters the behavior of the native recovery flow, you need to enable it in the Ory Console or using the Ory CLI. The setting only affects the recovery flow for API clients. The other self-service flows and browser recovery flows are not affected.
This setting is enabled by default for new projects.
- Ory Console
- Ory CLI
Go to Project settings → Advanced in the Ory Console

-
Download the Ory Identities configuration from your project and save it to a file:
## List all available workspaces
ory list workspaces
## List all available projects
ory list projects --workspace <workspace-id>
## Get config
ory get identity-config --project <project-id> --workspace <workspace-id> --format yaml > identity-config.yaml -
Add the configuration for the verification flow:
identity-config.yamlfeature_flags:
use_continue_with_transitions: true -
Update the Ory Identities configuration using the file you worked with:
ory update identity-config --project <project-id> --workspace <workspace-id> --file identity-config.yaml
Code examples
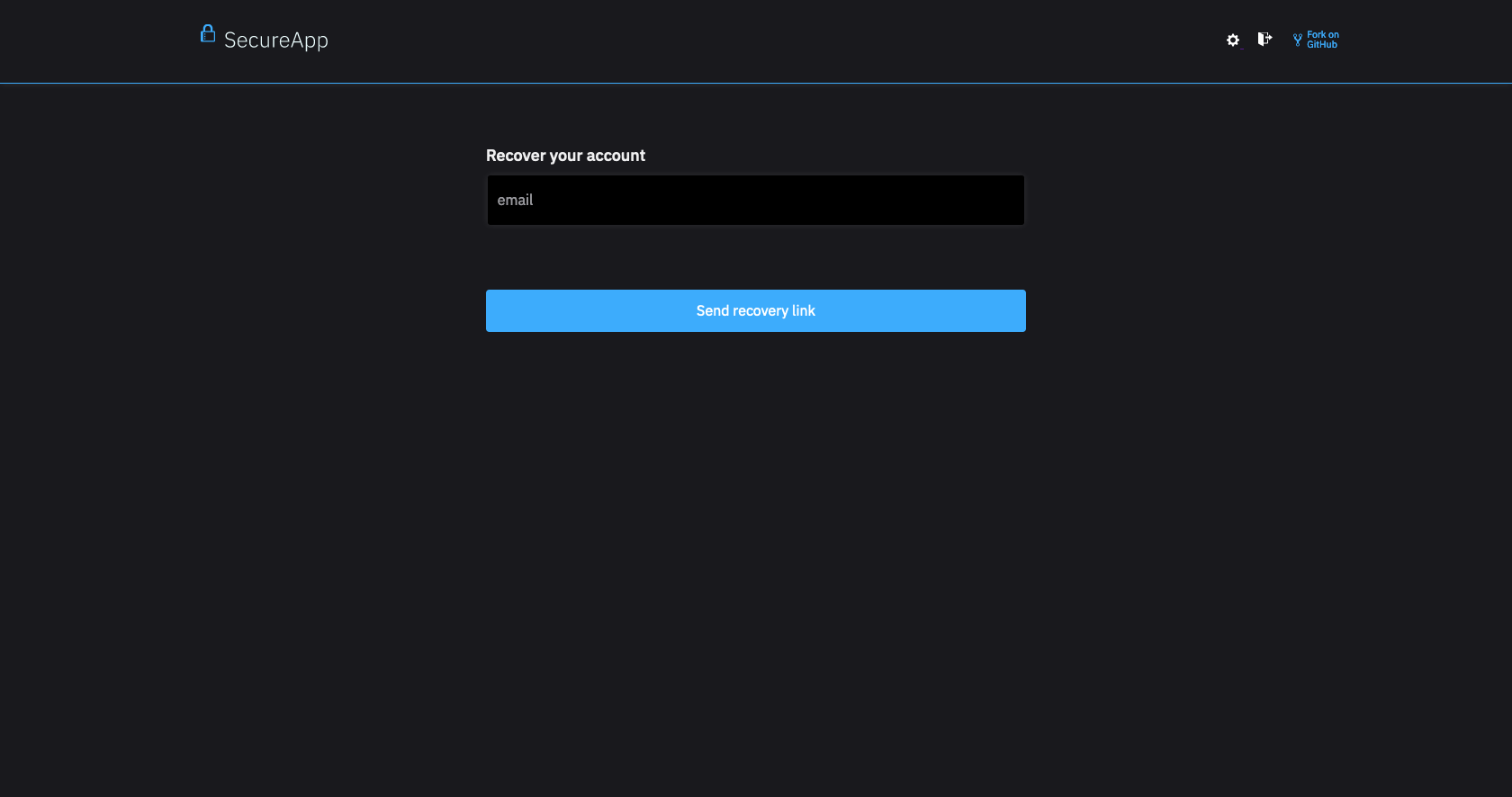
The user interface for the account recovery is a page in your solution that should render the actual form elements for the user.
In contrast to other identity systems, Ory Identities doesn't render this HTML directly. Instead, you implement the HTML code in your solution, which gives you complete flexibility and customizability in your user interface flows and designs. This part of your application then directly interfaces with Ory Identities through the API.
The API responds with a JSON document describing the form elements to render and actions the form should take upon submission, cancellation, etc. The following shows examples for different languages and frameworks.
- Browser UI
- Golang (API Flow)
- Express.js
- React.js
- React Native

- Recovery View
- Generic Form View
- Example Input Form Element
- Generic Form View
- Example Input Form Element